Creating Tables
By Tony 2023.6.15
To be continued
<table>
ww<thead>
wwww<tr>
wwwwww<th>Name</th>
wwwwww<th>Score</th>
wwww</tr>
ww</thead>
ww<tbody>
wwww<tr>
wwwwww<td>Tony</td>
wwwwww<td>95</td>
wwww</tr>
wwww<tr>
wwwwww<td>Kyle</td>
wwwwww<td>85</td>
wwww</tr>
ww</tbody>
ww<tfoot>
wwww<tr>
wwwwww<td>Average</th>
wwwwww<td>90</th>
wwww</tr>
ww</tfoot>
</table>

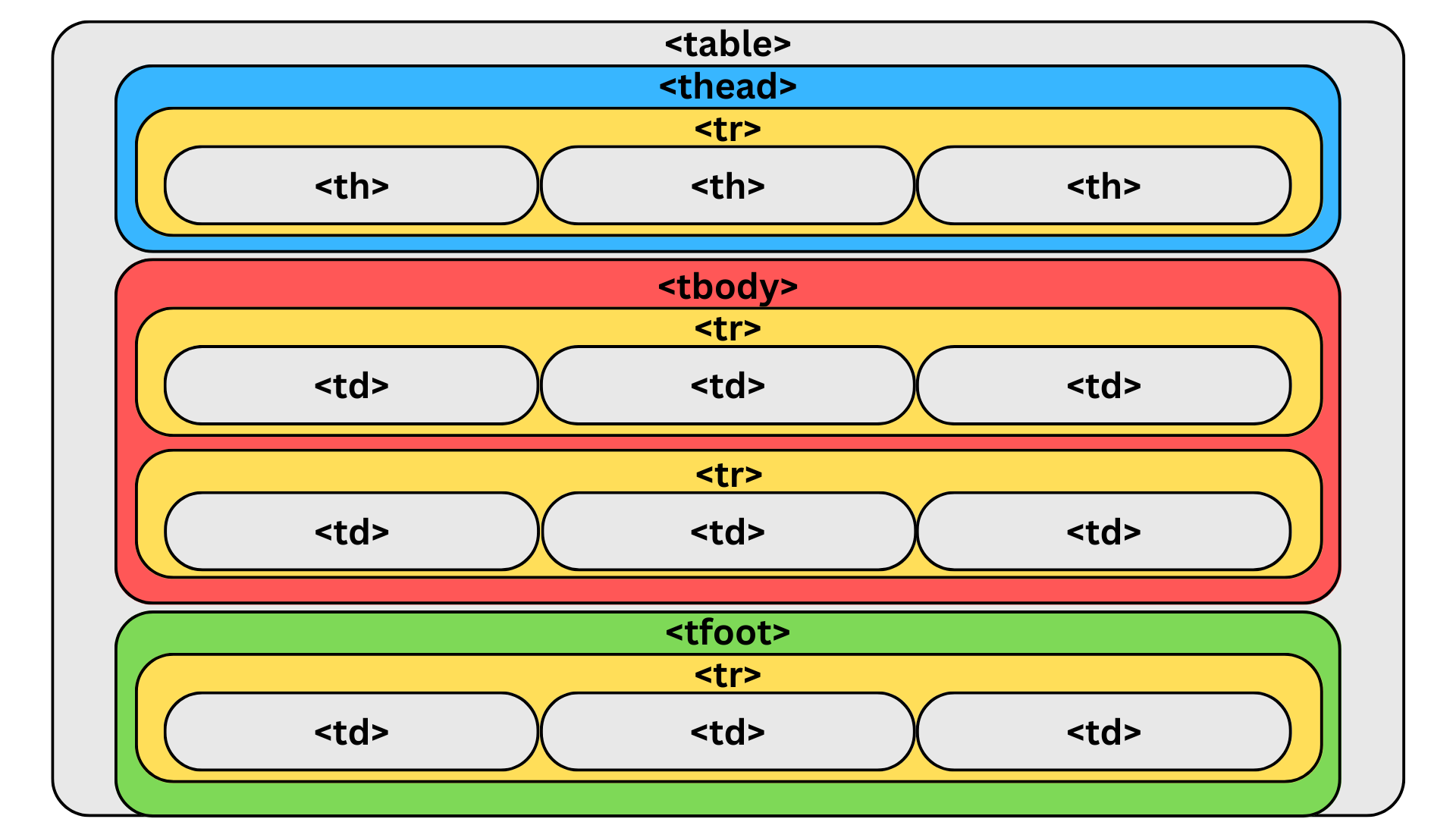
The <table> tags wrap up three sections of the table: <thead>, <tbody>, and <tfoot>. No matter what the section is, a row is always created by the <tr> tags. The <thead> is the table header row and each data cell in this row is created by the <th> tags. <tbody> contains the actual data of the table, and <tfoot> contains summary information. Each data cell in both <tbody> and <tfoot> sections is enclosed by the <td> tags. Here's the output of the example above:
| Name | Score |
|---|---|
| Tony | 95 |
| Kyle | 85 |
| Average | 90 |
Note: We added border: 1px solid black; to th and td so
the table has borders. Add border-collapse: collapse; to
the table tag to make the borders collapse.
So the above information is the neccesary steps of creating HTML
tables. I know it's a bit confusing, but practice makes perfect, you
just need to keep trying and practicing and you will master this
skill. For additional guide and styling tips on tables.





